Biểu mẫu liên hệ/ Contact Form được tạo ra mặc định thường nằm ở cột Sitebar hoặc là Footer, đó là đều bất tiện trong việc bố trí giao diện đặc biệt hơn nó không thể hiện tính chuyên nghiệp của một blogger.
Hôm nay windows2it sẽ giới thiệu cho bạn một vài biểu mẫu đẹp để cho bạn lựa chọn. Đây là một tiện ích thủ thuật blog cực kỳ hay, tạo sự chuyên nghiệp cho blog của bạn ngay từ cái nhìn đầu tiên. Bắt đầu thực hiện đi nhé!
Đọc thêm:
● Thêm nút Share trượt dọc cho Blogspot Pro Vesrion 2
● Thêm Pop Out Chat Box (Cbox) cho Blogspot (Blogger)
[size=17]● Tạo Sitemap (sơ đồ) cho Blogspot theo phong cách chuyên nghiệp [/size]
Tạo ra một biểu mẫu liên hệ/ Contact Form điều trải qua một bước chung:
Bước 1: Blog => Bố cục => Thêm tiện ích => Tiện ích khác => Biểu mẫu liên hệ => Lưu lại
Bước 2: Tới Mẫu => Chỉnh sửa HTML => Tìn tới id=‘ContactForm1’, bấm vào dấu … mở rộng hết ra và xóa các phần mình đã bôi đỏ đi. (Bước này thực hiện nhằm xóa bỏ Biểu mẫu liên hệ mặc định của blogger tạo ra)
if cond='data:title != ""'>
if>
Bước riêng cho từng biểu mẫu
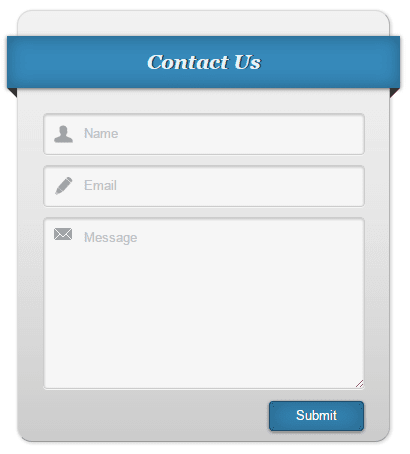
Biểu mẫu 1:
Bước 3.1: Đầu tiên bạn cần vào Blog => Mẫu = > Chỉnh sữa HTML. Nhấn tổ hợp Ctrl + F và tìm kiếm ]]> và chèn đoạn mã CSS sau đây ở trên ]]>. Sau đó Lưu lại là xong!
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://2.bp.blogspot.com/-GoNmkIDybR0/UZuZDpVOXaI/AAAAAAAAEO8/pNPaQU1aiwQ/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://3.bp.blogspot.com/-zGxMJ_C5R60/UZuZGnKgcuI/AAAAAAAAEPE/KwPOHFuBffc/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://1.bp.blogspot.com/-QduNKpNbFyQ/UZuZPuE_OfI/AAAAAAAAEPU/Rv4C4Kic2I0/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
Bước 3.2: Bạn muốn tạo Biểu mẫu liên hệ/ Contact Form tại một trang cố định.
Blog => Trang => Trang mới => HTML => Và copy đoạn mã code dưới đây vào trong HTML => Xuất bản!
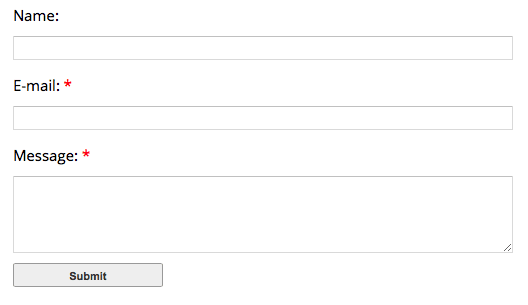
Biểu mẫu 2:
Bước 4.1: Bạn cũng vào Blog => Mẫu = > Chỉnh sữa HTML. Nhấn tổ hợp Ctrl + F và tìm kiếm ]]> và chèn đoạn mã CSS sau đây ở trên ]]>. Sau đó Lưu lại là xong!
/* CUSTOM CONTACT FORM BY XOMISSE */
.contact-form-widget {
width: 500px; /* CHANGE WIDTH OF CONTAINER */
max-width: 100%;
padding: 10px;
background: #FFFFFF; /* CHANGE BACKGROUND COLOUR OF CONTAINER */
color: #000; /* CHANGE TEXT COLOUR OF CONTAINER */
border: 0px solid #EEEEEE; /* CHANGE BORDER OF CONTAINER */
margin: 0 auto; /* REMOVE IF YOU DON'T WANT IT CENTERED */
}
.contact-form-name, .contact-form-email, .contact-form-email-message { width: 100%; max-width: 500px; /* CHANGE WIDTH OF FORM ENTRIES */ }
.contact-form-button-submit {
border: 1px solid #999999; /* CHANGE BORDER OF SEND BUTTON */
background: #EEEEEE; /* CHANGE BACKGROUND COLOR OF SEND BUTTON */
color: #333333; /* CHANGE TEXT COLOR OF SEND BUTTON */
width: 30%; /* CHANGE WIDTH OF SEND BUTTON */
margin: 10px 0px;
}
.contact-form-button-submit:hover{
border: 1px solid #999999; /* CHANGE BORDER OF HOVER SEND BUTTON */
background: #666666; /* CHANGE BACKGROUND COLOR OF HOVER SEND BUTTON */
color: #FFFFFF; /* CHANGE TEXT COLOR OF HOVER SEND BUTTON */
}
.contact-form-widget #required {color: red; /* CHANGE ASTERISK COLOR */}
.contact-form-widget p { margin-bottom: 5px; /* CHANGE SPACE BETWEEN TEXT AND FIELD */}
.contact-form-cross {margin-left: 5px !important;}
.contact-form-error-message-with-border {
background: #eeeeee; /* CHANGE BACKGROUND OF OF ERROR MSG */
border: 1px solid #333333; /* CHANGE BORDER OF ERROR MSG */
bottom: 0;
box-shadow: none;
color: #666; /* CHANGE TEXT COLOR OF ERROR MSG */
font-size: 12px; /* CHANGE FONT SIZE OF ERROR MSG */
padding: 5px;
font-weight: bold; /* CHANGE WEIGHT OF ERROR MSG */
text-align: center;
}
/* END CUSTOM CONTACT FORM BY XOMISSE */
Bước 4.2: Cũng làm tượng tự Blog => Trang => Trang mới => HTML => Và copy đoạn mã code dưới đây vào trong HTML => Xuất bản!
Kết luận:
- Biểu mẫu trong Blog chỉ chứa 3 mục Tên, Địa chỉ email liên hệ và Nội dung, có một số bạn lại thêm Tiêu đề hay Số điện thoại liên các mục này sẽ không gửi đi được đâu thêm vô cũng bằng thừa trừ khi bạn có Hosting riêng.
- Các Biểu mẫu liên hệ trên đều có đoạn CSS riêng nên bạn có thể sửa đổi theo ý muốn của bạn (sẽ không ảnh hưởng CSS trong template của bạn).
- Nếu bạn không hiểu vấn đề gì hãy để lại comment bên dưới để windows2it kịp thời giải đáp cho bạn.
Hôm nay windows2it sẽ giới thiệu cho bạn một vài biểu mẫu đẹp để cho bạn lựa chọn. Đây là một tiện ích thủ thuật blog cực kỳ hay, tạo sự chuyên nghiệp cho blog của bạn ngay từ cái nhìn đầu tiên. Bắt đầu thực hiện đi nhé!
Đọc thêm:
● Thêm nút Share trượt dọc cho Blogspot Pro Vesrion 2
● Thêm Pop Out Chat Box (Cbox) cho Blogspot (Blogger)
[size=17]● Tạo Sitemap (sơ đồ) cho Blogspot theo phong cách chuyên nghiệp [/size]
Tạo ra một biểu mẫu liên hệ/ Contact Form điều trải qua một bước chung:
Bước 1: Blog => Bố cục => Thêm tiện ích => Tiện ích khác => Biểu mẫu liên hệ => Lưu lại
Bước 2: Tới Mẫu => Chỉnh sửa HTML => Tìn tới id=‘ContactForm1’, bấm vào dấu … mở rộng hết ra và xóa các phần mình đã bôi đỏ đi. (Bước này thực hiện nhằm xóa bỏ Biểu mẫu liên hệ mặc định của blogger tạo ra)
Bước riêng cho từng biểu mẫu
Biểu mẫu 1:
Bước 3.1: Đầu tiên bạn cần vào Blog => Mẫu = > Chỉnh sữa HTML. Nhấn tổ hợp Ctrl + F và tìm kiếm ]]> và chèn đoạn mã CSS sau đây ở trên ]]>. Sau đó Lưu lại là xong!
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://2.bp.blogspot.com/-GoNmkIDybR0/UZuZDpVOXaI/AAAAAAAAEO8/pNPaQU1aiwQ/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://3.bp.blogspot.com/-zGxMJ_C5R60/UZuZGnKgcuI/AAAAAAAAEPE/KwPOHFuBffc/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://1.bp.blogspot.com/-QduNKpNbFyQ/UZuZPuE_OfI/AAAAAAAAEPU/Rv4C4Kic2I0/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
Bước 3.2: Bạn muốn tạo Biểu mẫu liên hệ/ Contact Form tại một trang cố định.
Blog => Trang => Trang mới => HTML => Và copy đoạn mã code dưới đây vào trong HTML => Xuất bản!
Contact Us
Biểu mẫu 2:
Bước 4.1: Bạn cũng vào Blog => Mẫu = > Chỉnh sữa HTML. Nhấn tổ hợp Ctrl + F và tìm kiếm ]]> và chèn đoạn mã CSS sau đây ở trên ]]>. Sau đó Lưu lại là xong!
/* CUSTOM CONTACT FORM BY XOMISSE */
.contact-form-widget {
width: 500px; /* CHANGE WIDTH OF CONTAINER */
max-width: 100%;
padding: 10px;
background: #FFFFFF; /* CHANGE BACKGROUND COLOUR OF CONTAINER */
color: #000; /* CHANGE TEXT COLOUR OF CONTAINER */
border: 0px solid #EEEEEE; /* CHANGE BORDER OF CONTAINER */
margin: 0 auto; /* REMOVE IF YOU DON'T WANT IT CENTERED */
}
.contact-form-name, .contact-form-email, .contact-form-email-message { width: 100%; max-width: 500px; /* CHANGE WIDTH OF FORM ENTRIES */ }
.contact-form-button-submit {
border: 1px solid #999999; /* CHANGE BORDER OF SEND BUTTON */
background: #EEEEEE; /* CHANGE BACKGROUND COLOR OF SEND BUTTON */
color: #333333; /* CHANGE TEXT COLOR OF SEND BUTTON */
width: 30%; /* CHANGE WIDTH OF SEND BUTTON */
margin: 10px 0px;
}
.contact-form-button-submit:hover{
border: 1px solid #999999; /* CHANGE BORDER OF HOVER SEND BUTTON */
background: #666666; /* CHANGE BACKGROUND COLOR OF HOVER SEND BUTTON */
color: #FFFFFF; /* CHANGE TEXT COLOR OF HOVER SEND BUTTON */
}
.contact-form-widget #required {color: red; /* CHANGE ASTERISK COLOR */}
.contact-form-widget p { margin-bottom: 5px; /* CHANGE SPACE BETWEEN TEXT AND FIELD */}
.contact-form-cross {margin-left: 5px !important;}
.contact-form-error-message-with-border {
background: #eeeeee; /* CHANGE BACKGROUND OF OF ERROR MSG */
border: 1px solid #333333; /* CHANGE BORDER OF ERROR MSG */
bottom: 0;
box-shadow: none;
color: #666; /* CHANGE TEXT COLOR OF ERROR MSG */
font-size: 12px; /* CHANGE FONT SIZE OF ERROR MSG */
padding: 5px;
font-weight: bold; /* CHANGE WEIGHT OF ERROR MSG */
text-align: center;
}
/* END CUSTOM CONTACT FORM BY XOMISSE */
Bước 4.2: Cũng làm tượng tự Blog => Trang => Trang mới => HTML => Và copy đoạn mã code dưới đây vào trong HTML => Xuất bản!
Kết luận:
- Biểu mẫu trong Blog chỉ chứa 3 mục Tên, Địa chỉ email liên hệ và Nội dung, có một số bạn lại thêm Tiêu đề hay Số điện thoại liên các mục này sẽ không gửi đi được đâu thêm vô cũng bằng thừa trừ khi bạn có Hosting riêng.
- Các Biểu mẫu liên hệ trên đều có đoạn CSS riêng nên bạn có thể sửa đổi theo ý muốn của bạn (sẽ không ảnh hưởng CSS trong template của bạn).
- Nếu bạn không hiểu vấn đề gì hãy để lại comment bên dưới để windows2it kịp thời giải đáp cho bạn.
minhthanh
| |

|
|
|